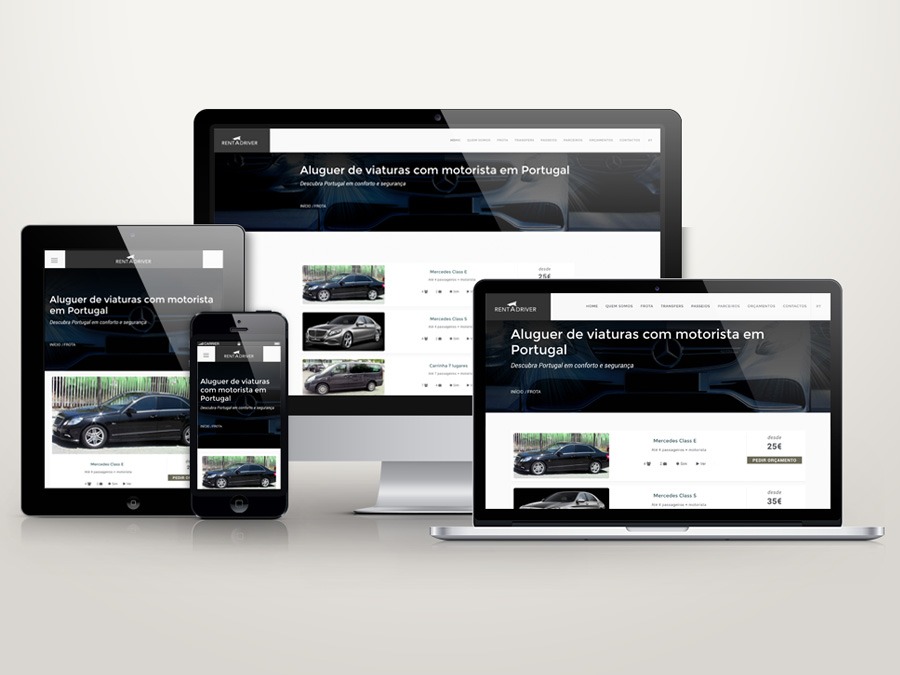
A massificação dos dispositivos móveis - smartphones, tablets, phablets - trouxe novas regras à web: os webdesigners, em adição aos standards dos portáteis, dos monitores de secretária e das TVs, tiveram de planear os sites para resoluções inferiores. Começou por se fazer uma versão à parte para mobile, depois surgiram os sites responsivos - que tentam responder, i.e. adaptar-se, às várias resoluções. Hoje qualquer novo site já é, ou devia ser, responsivo.
Os écrans tácteis trouxeram outras alterações técnicas; em paralelo surgiram mais e melhores templates, bem como mais CMS (Content Management Systems) para geri-los: Wordpress, Joomla, Modx, Drupal, Magento, etc. Trabalhamos com a maioria deles, mas, por flexibilidade, segurança e optimização preferimos trabalhar à medida. A maioria dos nossos sites e aplicações são desenvolvidos sobre a framework da Bright.
Desenvolvemos também aplicações móveis para Android e iOS, standalone ou integradas com websites.

Sites responsivos compatíveis com os principais dispositivos, resoluções e browsers
Criatividade - trabalhamos com webdesign próprio, com design de parceiros e templates
Performance - alojamento (dedicado, VPS, CDN), peso, rapidez e ordem de carregamento
Optimização - HTML, CSS, scripts server side / client side, compressão, caching
Consistência - cores, estilo, efeitos, tipos de letra... menos é mais
Compatibilidade - entre os principais dispositivos e browsers
Web standards - arquitectura, código, usabilidade
User experience - pensar o site para o utilizador

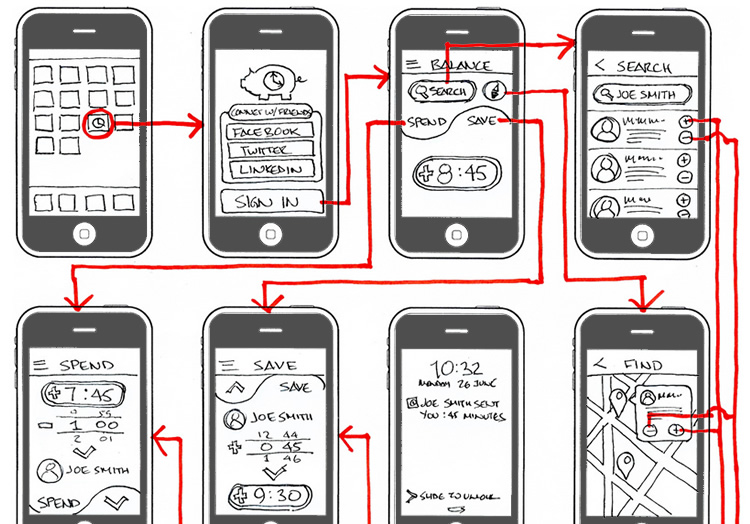
Aplicações nativas ou híbridas para Android e iOS (iPhone)
Compreender a audiência - quem irá usar a aplicação?
Planeamento - mapear a app, desenhar cada passo
Design - tirar partido das convenções e dos instintos partilhados pela maioria dos utilizadores
Interacção - gestos, animações, padrões de resposta
Acessibilidade - cada dedo ocupa em média 45px a 60px
Simplicidade - tal como no webdesign, menos é geralmente mais
Apps nativas - em Java (Android) ou Swift (iOS)
Apps híbridas - HTML5, Ionic, React Native
Web apps - alternativa mediante custo/benefício